当古风遇到数字化,这个文创品牌崛起背后做对了什么?2021-08-31 12:02:43
所属行业:服务行业、文化创意
所用产品:凡科建站
功能亮点:二级菜单导航、hover动效

企业的官网是一家企业的前台门户。在互联网时代,很多客户在确定合作前常常会在网上搜索该公司,如搜索不到,信任度往往大打折扣。
不管是大公司,还是小工作室,搭建一个企业官网都是必不可少的。很多公司在刚开始建站时,常会觉得无从下手:
· 如何打造符合公司属性的个性化网站;
· 怎么选择主色调;
· 布局、交互怎么设置才突出;
今天带来由「田木文创」自建“古风”官网,看看小小工作室,如何借助凡科建站,简单、快速打造一个抓人眼球的官网,文创产品又是如何和数字化巧妙融合。
明确定位,打造个性化官网
随着互联网迅速发展,越来越多企业开始数字化转型,每天都有上千百个网站展露面孔。想要在其中脱颖而出,企业需根据自身产品、服务属性,塑造出与众不同的个性“门面”。
只有先明确官网定位,对自身品牌网站有清晰认识,才能有针对性地搭建内容。开始建站之前,首先要选对工具。在建站产品的选择上,田木文创创始人采访时说到:
“做一个网站要找到适合自己的土壤,文创工作室人手有限,大部分集中于创作作品,于是我们选择用自助建站,使用模板就能简单搭建一个网站,再慢慢播撒种子填充内容,慢慢生根发芽,开花结果。”
确认工具后,田木文创开始明确自身网站定位——综合性门户网站。
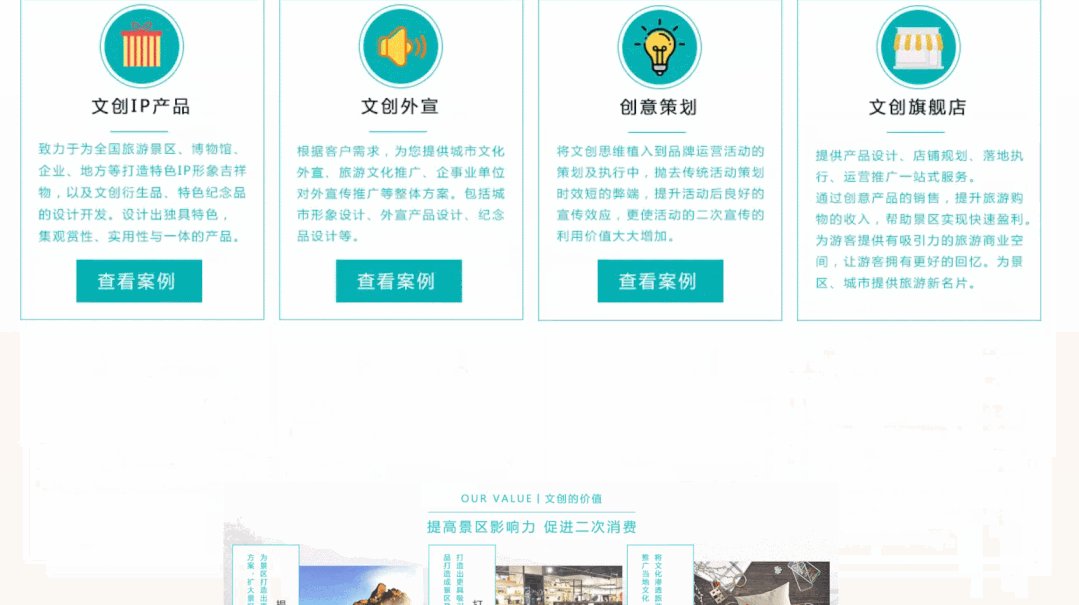
田木文创创始人介绍到,团队根据自身业务梳理所需功能点,网站需承担品牌宣传、业务介绍、沟通客户的功能,同时我们会承办大赛类,网站需提供空间为参赛选手下载相关资料,综合性门户便很好地容纳了这些功能。
梳理功能点后,田木文创将功能点分别设置在导航中,导航是最能清晰呈现整个网站框架结构的位置,好的导航能有效减少网站的跳出率。
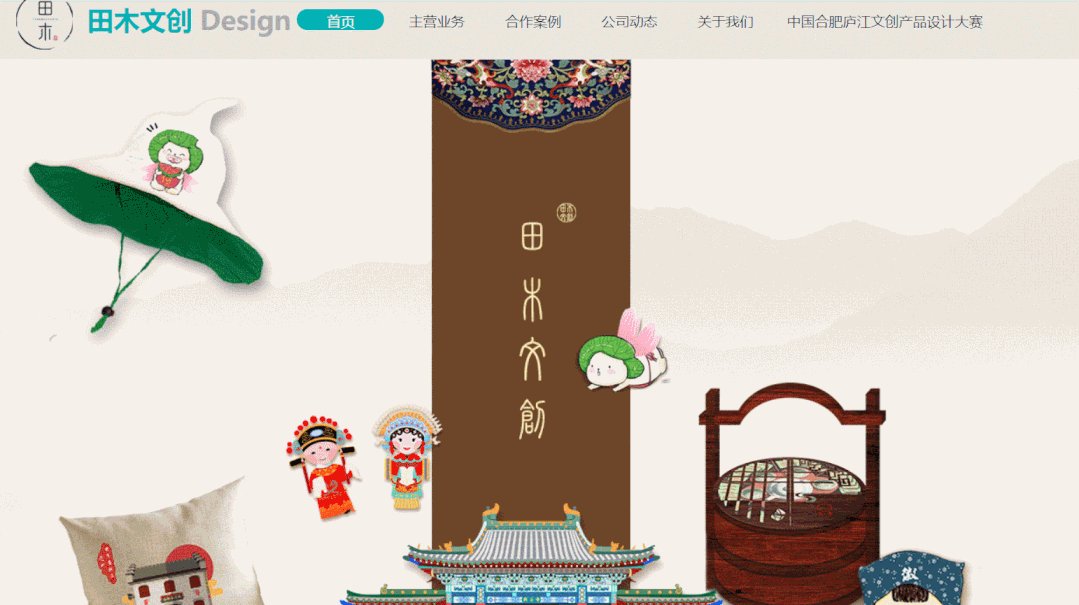
田木文创将导航分为5大部分,主营业务、合作案例、公司动态、关于我们、设计大赛,再在合作案例类设置二级菜单,将以往精选案例罗列,让用户通过导航第一眼就能找到自己想要了解的信息。
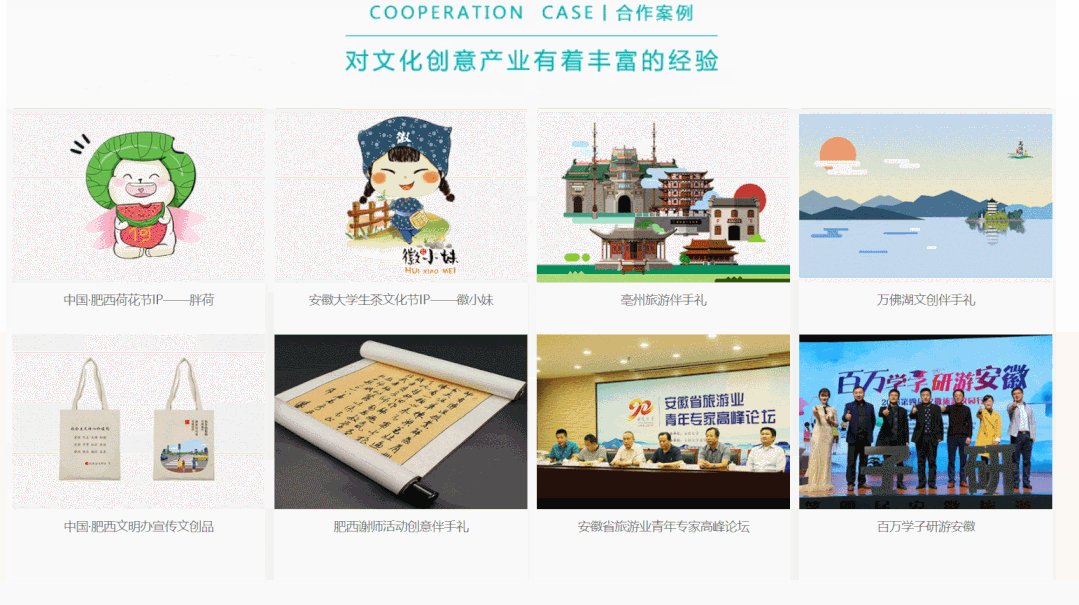
在客户案例的作品展示中,田木文创在每个案例头部采用统一首图。
好的网页设计中,核心因素就是重复。在网站的每一个页面重复某些视觉元素,不仅能让访问者知道他们还在该网页中浏览,还可以提供统一性和连续性,同时,底图上统一的的品牌标识更能达到品宣效果。
化繁为简,突出主色的魅力
在所有的视觉创作的形式中,色彩都是基础。网站核心之一便在于主色,主色可以决定整个网站的风格,确保正确传达信息。
田木文创选用自身VI色作为主色,绿色给人感觉自然、新鲜、和平,十分贴合创作类工作室属性。
“品牌logo是一个认知符号,客户第一眼记住的便是他的颜色,我们建立官网主色调,便是从VI色开始。”
确定主色后,当纠结页面的辅助色时,黑色、白色、灰色就是不错的选择。黑白灰可以让网页更稳定,更丰富,他们是天生的调和色,安全色。搭配时,往往会有意想不到的效果。
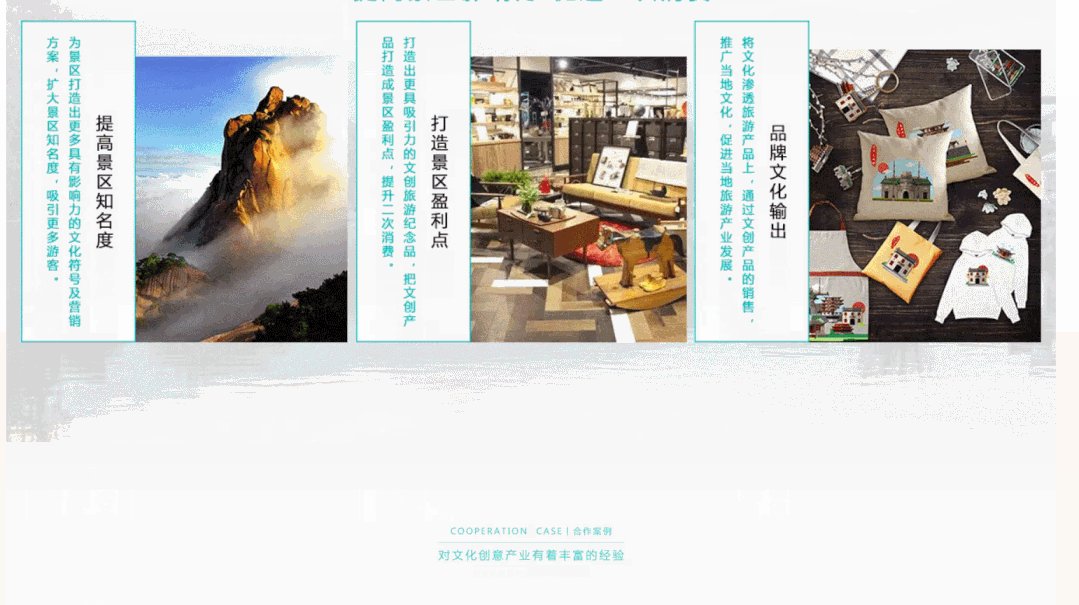
田木文创便在不同的页面便使用了这三种辅助色。在面对客户那里这种配图多,颜色多的情况下,田木文创选用黑色,它可以统一凌乱的色彩分布,让页面有秩序、有重心。
灰色同样是网页的搭配师,当使用灰色作为底色,面对与灰色差异很大的色彩,更适合突出主体,而面对差异小的色彩,更容易体现出高雅的氛围。
再搭配白色,调节页面的呼吸感。无论大板块还是小板块,灰白都成为整体优美调性不可或缺的一部分。如此绿灰白的搭配让田木文创官网页面更有质感、更有氛围。

大胆使用对比原则,做出抢眼网页
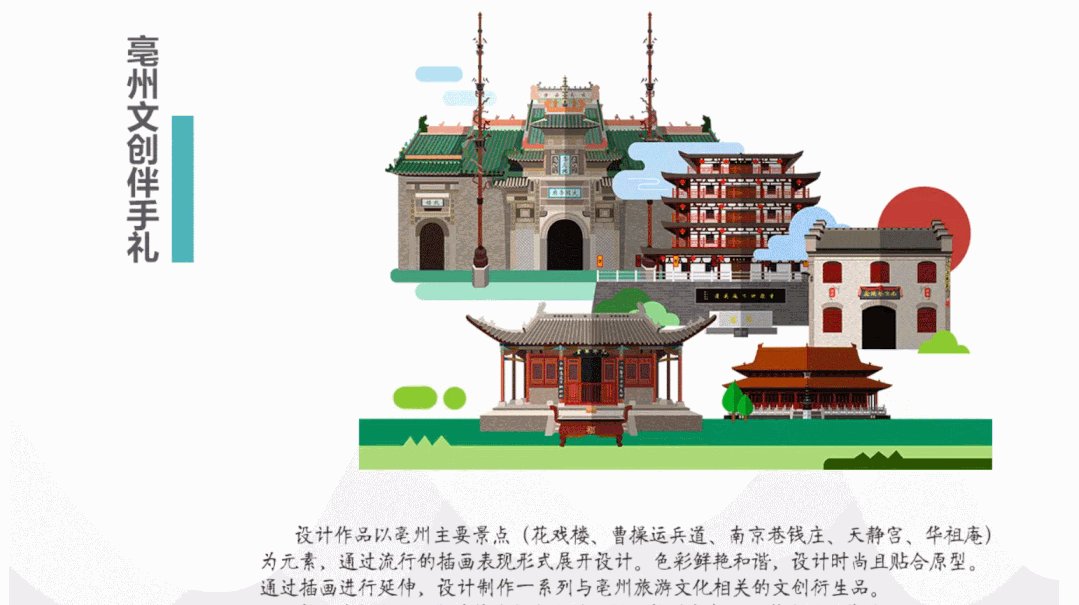
田木文创结合自身作品的古风特色,页面采用横版与竖版结合。重点鲜明,错落有致,整个排版富有呼吸感。
尤其Banner上再加上随意分布的国潮元素,让视觉落脚处灵动趣味。
除此之外,在每个页面的排版中,田木文创善于使用「对比原则」。对比是为页面增加视觉效果的最有效途径之一。
Robin Williams对比原则就指出“如果两个项不完全相同,就应当使之不同,而且应当是截然不同。”
田木文创在文案大小、颜色、字体以及图片分布上均使用对比原则。标题类使用更大更粗的字体,正文使用思源黑体类的常规字体,有助于突出对比效果。
随着视线下移,会发现信息点和关键点扼要突出,在不同元素之间建立一种有组织的层级结构,快速地为目标客户传达卖点。

跟PPT放映一样,网页没有动画往往给人感觉稍显单调。当用户进入页面,通过鼠标不断点击,页面不断给出动画效果,让用户收获惊喜的同时,更能促使用户进行更多的尝试。
以往的网页交互听着很困难,要懂HTML、JavaScripr等等,但田木文创通过凡科网自助建站,即轻松实现。
为突出页面不同板块,田木文创在首页同一版面使用不同的进场动画:
前半部分首先使用最简单的放大特效,轻松开场。紧接着,对需强调的合作案例展示板块,采用翻转特效。
缓解客户视觉疲劳的同时,局部板块的动态改变也会吸引到用户的注意力,使其修饰的内容更易被浏览。

总结
近年来,IP受到的关注越来越高,IP形象既是品牌文化理念的直观展示,又是文创作品设计的延续。IP现象设计渐趋流行,成为企业品牌必备元素之一。
“想要设计好客户的IP形象,就要先做好自己的'IP'。”从配色、布局到排版、交互,田木文创结合自身产品特色打造了一个古风国潮感的官网。
文创产品让浓厚的历史文化不再只是停留在史书、影像中,而随着数字化的发展,田木文创借力凡科网,提升了自身品牌影响力,并让文创业务得以更广泛的传播。
不管是什么类型的企业,都可以通过凡科网(https://www.fkw.com/?_ta=2891)轻松自建品牌官网,打造出属于自己的形象。
案例链接: